Vamos a aprender de manera básica a usar SASS para facilitar nuestro trabajo en CSS.
Este tutorial necesitas previamente saber HTML y CSS
Contenido temático:
Sass e instalación en VSC. Anidados. Variables. Listas. Mapas. Importaciones. Extensiones. Plantillas. Mixins. Shorthands. Funciones. Operadores. Condicionales y bucles. Formato de escritura en Sass. Depurar. Módulos. Interpolación.
SASS
Es una mejora para CSS, en donde nos permite hacer nuevas cosas imposibles en CSS.
Para utilizar SASS en visual studio code, tenemos que ir a extensiones y buscar 'Live sass compiler'; luego de crear nuestros scripts (con la extensión .scss), le daremos en la parte inferior derecha de nuestro visual studio en el botón 'Watch sass' esto compilara y creara un archivo css para nuestro uso, y en nuestro pagina html agregamos el archivo creado de css. Y listo!
Anidados
Este parte nos ayudará a reducir código. Ejemplo:
Este caso lo que logramos es: que todos los 'h1', 'a' y 'p' de la clase 'contenido' cambien, mientras que los demás etiquetas no cambiaran.
También para usar media queries y pseudofunciones (usando el símbolo & que básicamente llama al selector padre), un ejemplo:
La ventaja es que no tenemos que reescribir código para poder acceder a los párrafos de la clase contenido.
Si usamos BEM podemos aprovechar y anidar modificadores así:
Variables
En CSS ya se podían crear variables, pero necesitabas :root{} para que funcionaran. Ahora ya no la necesitas y simplemente escribimos la variable como en PHP, ejemplo:
$ nombre-variable : 'valor';
También la creación de la variables depende si la hace global o no, si se crea una variable dentro de una clase, solo existe dentro de esta clase.
Ademas si creamos variables globales y agregamos: $variable !default esto hara que sea posible cambiar el dato sin afectarlo globalmente.
O se puede, si se desea guardar el valor de manera global, se hace: $variable !global.
Listas
Para crear una lista podemos seguir el ejemplo de las lineas 3 y 4. Algo importante es importar la librería de listas de SASS @use 'sass:list'; Para obtener el dato seguimos el ejemplo de la linea 7, ahora bien, en SASS se cuenta diferente: no se empieza en 0 si no en 1. A tener en cuenta es que las listas se pueden anidar.
Mapas
Los mapas o diccionarios, son como en otros lenguajes de programación, llave valor, para poder usarlo se importa la librería: @use 'sass:map'; y se crea el mapa, linea 3, y para poder usar un valor, lo hacemos como en la linea 10.
Importaciones
Esta parte ayuda a evitar reescribir código y ayuda a la reusabilidad. Para poder importar un archivo sass, creamos uno nuevo, pero con la siguiente sintaxis: _nombre.scss. Ahora lo importamos:
Extensiones
Al tener importaciones, podemos heredar nuestros estilos a un elemento evitando así copias del mismo código, ejemplo, tenemos una barra de navegación principal y ya tenemos su estilo, pero ahora introduciremos otra barra de navegación secundaria y para evitar copiar y pegar, extendemos:
También en el mismo elemento podemos editar si es necesario, ejemplo:
Plantilla
Podemos hacer plantillas en el mismo script de SASS, esto si no deseamos importar nada, es como otra alternativa a las importaciones. Para crear una plantilla: %nombre-plantilla {} y para usar la plantilla usamos @extend, demostración:
También podemos editarlo, como en el ejemplo.
Mixin
Algo interesante, es que podemos crear "funciones", son para guardar estilos que son genéricos para ser reutilizados. Se parecen a una función, pero no lo son. (Para hacer una función es con @fuction).
La sintaxis básica de un 'mixin', es usar @mixin nombre {} para crear una:
También podemos pedir argumentos para hacerlo mas dinámico:
Además... podemos tener valores por defecto si es necesario:
ASIMISMO... podemos agregar mas valores:
@Include
Para poder usar un 'mixin', usamos 'include', demostración:
Si, por algun motivo, deseamos ingresar valores de un numero indefinido a un mixin, solo agregaremos tres puntos a la variable y esta, se volvera una lista:
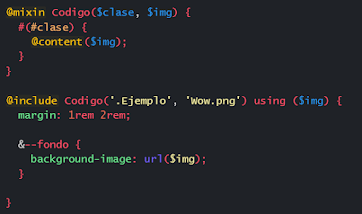
Un ejemplo de uso de mixin para usar imagenes:
@content
Si, deseamos agregar bloques de codigos completos, no propiedades o variables, podemos usar content asi en un mixin:
Como pueden ver en la imagen anterior, al momento de usar @include abrimos llaves y agregamos todo el codigo que queremos y se ubicara en @content.Pero si por alguna razon necesitamos usar nuevamente las variables dentro del include, tendremos que usar using, asi:
Si son observadores, ahora usamos una imagen, que colocamos en el @mixin, @content y en el using.Shorthands
Algo extraño paso en la imagen anterior de ejemplo de mixin, background es... diferente. Eso es un shothand, es una forma de escribir las sub propiedades sin reescribir cada una y anidando, un ejemplo mas:
Funciones
Se recomienda, que las funciones sean para operaciones en el codigo, y que sean reutilizables, veremos un ejemplo. Pero antes, las funciones tienen que tener un @return.
En la anterior imagen podemos hacer un cambio de pixeles a rems (el valor proporcional rem a px es relativo) y en este caso damos 40px, y nos devolvera 4rem.Operadores
Podemos hacer operaciones como suma, resta, multiplicación, etc; esto con los 'mixin' harán mas fácil que la pagina sea dinámica.
Condicionales y bucles
Me sorprendió ver que SASS también tiene condicionales y bucles, esto hace aun más dinámico nuestro estilo.
@if @else if @else
Son los condicionales clásicos, evalúan si es verdadero o falso una sentencia, hay que tener cuidado que se evalúa, además lo mejor es evaluar con variables y/o con 'mixin', ejemplo:
La función cambio, edita el 'background-color' a negro o rojo, en el caso de uso lo puse en el 'body' y que cambiara a negro. (podría usar esta función en otro elemento para cambiar su color). Tambien se puede preguntar si es igual a algo, por ejemplo $display == grid.
Podemos tambien usar los tipicos AND OR y NOT, como en python, asi:
@for
Es un bucle limitado, y para usarlo lo haremos asi:
@each
Es un bucle para recorrer listas o mapas, un ejemplo de uso de listas:
Ahora uno para mapas:
Formato de script SASS
Para escribir código correcto en SASS, tenemos que:
- Escribir @use, las variables o importar las variables.
- Importar los archivos necesarios.
- Código.
Depurar por consola
Si queremos saber, por ejemplo, se ejecuta una parte del código podemos usar @debug "mensaje"; para que salga en consola. Así:
Partials o módulos
Es un código que no se compila normalmente, se hace es para guardar variables o código CSS para ser usado en otros archivos.
Primero llamaremos el archivo con un guion bajo: _archivo.scss Y escribiremos el código o variables que queramos.
Para usar @use debe estar arriba del todo.
Si se desea que las variables, mixin o funciones sean privadas, como en flutter, solo ponemos el guion bajo: _variablePrivada.
Ahora bien. Para no llenar nuestros archivos de importaciones de modulos, podemos crear un archivo para exportar todos los modulos. Primero, creamos un modulo _modulos.scss, en el archivo escribimos @forward './colores'; para importar, y asi con todos. En los archivos a usar los modulos, importarmos normal, y para usar los valores, usamos es el nombre del archivo que tiene las exportaciones.
Interpolación
Esta característica hace que podamos usar propiedades, clases o ids como variables, esto en CSS no se puede hacer, ahora un ejemplo:
En un archivo scss escribimos las variables y e interpolamos [ #() ].
Al compilar en CSS aparecerá así:Logrando un código extremadamente dinámico.