En este articulo veremos como crear componentes y variaciones en FIGMA, ademas de crear variables de colores.
Para entender este articulo necesitas saber usar FIGMA y saber diseño UI de manera básica.
FIGMA
Sabemos que es una herramienta que nos ayuda a crear bocetos para, por ejemplo desarrollo de paginas web y aplicaciones.
Se recomienda agrupar elementos con "frames" y no con "grupos".
Si queremos estar al pendiente, hay una Newsletter sobre Figma.
O, si queremos aprender, la pagina oficial tiene tutoriales dinámicos y teoricos.
Entonces veremos las siguientes funciones:
1. Crear una variable
Normalmente crearemos una paleta de colores para nuestra aplicación, pero dado el caso de haber un cambio, tendremos que cambiar en cada componente el color, un trabajo largo. Pero podemos crear una paleta y podamos reusar y cambiar fáciles los colores, así:
1.1 Crear variable para color
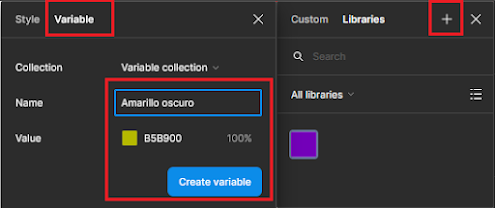
En un objeto nuevo o en un existente, seleccionaremos el componente 'fill', seleccionamos el color, y en la parte superior elegiremos 'Libraries':
Le damos a mas, seleccionamos 'variable', escribimos el nombre de la variante, seleccionamos su color, y le damos a crear:
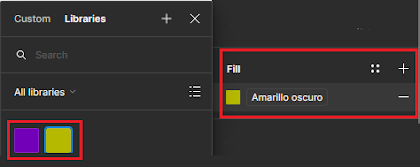
¡Ya tenemos nuestra variable! Entonces seleccionamos el objeto y seleccionamos el color:
Pero... Y como la cambio o la borro...
1.2 Editar o borrar variables
Para ello tenemos que no elegir ningún objeto, solo la pagina en general y seleccionamos 'Local variables' y ahí veremos todas la variables creadas:
En la imagen anterior podemos ver todas las nuevas variables (que también pueden ser de otros tipos) entonces para editarlas solo le damos al nombre y/o a su valor.
Para borrarla solo le daremos click derecho encima de la variable, y seleccionamos la opción de borrar.
Ademas, se puede agregar mas valores, llamados modos.
1.3 Crear otro tipo de variable
Solamente, en 'Local variables' seleccionamos crear nueva variable, y hay de tipo color, string (texto), numero y booleana.
Estas nuevas variables, las podremos usar en los objetos.
1.4 Estilos
Son como las variables, pero admiten mas valores, por ejemplo un degrade, etc.
2. Crear componentes y sus variantes
Esta función es muy útil ya que podremos crear componentes y facilitar, como las variables, la reutilización y fácil edición, por ejemplo, crear un botón y sus variantes.
Se recomienda que los prefabs/componentes esten en una pagina por separado.
2.1 Crear el componente
Para crearlo, hay que hacer un nuevo elemento, a este le daremos al botón 'create component' o usaremos CTRL+ALT+K. Algo a aclarar es que el elemento debe ser una variante, y al momento de crear componente este elemento se volverá una variante.
Primero determinaremos la variante, le damos al componente padre y en 'properties' cambiamos su nombre:
Algo a destacar, es que cada vez que se cree una variante, debe aparecer en 'properties' del componente padre, todas las variantes y eso significara que podremos usarlo. En la imagen anterior, tenemos la propiedad Modo, el cual tiene dos variantes Light y Dark. Y en FIGMA se ve así:
2.2 Usar el componente
Para usarlo, solo tenemos que copiar una de las variantes y ponerla por fuera del componente padre, si se hizo bien, se creara una variante que en cualquier momento podrás actualizar a otra variante:
Otra cosa importante es que podemos cambiar a otros componentes.2.3 Propiedades
En los componentes podemos crear propiedades, las cuales nos ayudan a mas dinamismo, por ejemplo que pueda cambiar el texto, o el icono, Ejemplo:
3. Plugins y widgets
Son elementos que la comunidad crea y/o vende los cuales son para mejorar el flujo de trabajo en FIGMA. Podremos buscarlos en la barra, y obtener lo mas útiles.